| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 리액트라우터
- memory
- 공식문서
- react-router-dom api
- react
- 리액트 라우터 api
- 리액트라우터api
- JavaScript
- 리액트라우터 공식문서
- useParams
- 해석
- variable
- react-router-dom
- 리액트
- 자바스크립트
- API문서
- useLocation
- 리액트라우터api문서
- 메모리
- react router
- react router api
- 변수
- API
- 리액트라우터돔
- 설명
- Today
- Total
같이 성장하는 프로그래밍
1-4 리액트 라우터 API 문서 (useParams) 본문
useParams
useParams returns an object of key/value pairs of URL parameters. Use it to access match.params of the current <Route>.
useParams
useParams는 URL 인자들의 key/value(키/값) 짝들의 객체를 반환한다. 현재 <Route> 의 match.params에 접근하기 위해 사용한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
import React from "react";
import ReactDOM from "react-dom";
import {
BrowserRouter as Router,
Switch,
Route,
useParams
} from "react-router-dom";
function BlogPost() {
let { slug } = useParams(); //비구조화 할당으로 sulg 변수에 useParams의 객체를 할당
return <div>Now showing post {slug}</div>; //slug변수에 담은 값을 div태그에 출력
}
ReactDOM.render(
<Router>
<Switch>
<Route exact path="/"> //정확히 url의 pathname이 "/"일 때
<HomePage /> //HomePage 컴포넌트를 반환
</Route>
<Route path="/blog/:slug"> //url의 pathname이 "/blog/:slug" 일 때
<BlogPost /> //BolgPost 컴포넌트를
</Route>
</Switch>
</Router>,
node
);
|
cs |
(코드 1) 공식문서 useParams 의 예제
21번째 행부터 설명하겠습니다.
path="/blog/:slug" 에서 :slug 가 생소할 것입니다. path="/blog" 까지는 앞에서 보셨듯이 url의 pathname이 "/blog"일 때 라우터가 작동합니다.
그럼 :slug는 무슨 일을 하느냐 예를 들어서 (코드 1)에서 url에 "https://도메인/blog/Korea" 라고 접속을 시도합니다.
그럼 <Route path="/blog/:slug"> 여기가 통과가 됩니다. 그리고 나서 useParams 객체에 slug라는 키값에 대해 Korea 라는 값이 할당이 됩니다. 즉, 11번째 행의 slug의 변수에는 Korea가 담길 것이고, 12번째 행에는 <div>태그의 내용이 "Now showing post Korea" 가 될 것입니다.
어디에 쓰느냐? history.push("/blog/korea") 등으로 화면이동을 하신 후에, blog 페이지에서 국가 종류마다 보여줄 페이지를 slug 키값의 값에 따라 korea, usa, japan 등으로 나눈다든지에 쓰일 것 같습니다.
21번째 행에서 <Route path="/blog/:slug"> 꼭 :slug이어야 합니까? 아닙니다.
: (콜론)은 꼭 필요합니다 다만, 뒤의 slug는 키값의 이름이므로 자유롭게 정하고 싶으신대로 정하시면 됩니다.
21번째 행을 <Route path="/blog/:country"> 라고 정했다면 useParams의 객체이 {country : 값} 이렇게 될 것이고,
11번째 행은 비구조화 할당으로 인해 let { country } = useParams(); 가 되며,
12번째 행은 return <div>Now showing post {country}</div>; 가 될 것입니다.
리액트 라우터 공식문서에 useParams에 관한 예제가 있습니다. EXAMPLES에 URL Parameters 예제가 useParams에 관한 예제입니다. 이 예제를 한 번 훑어보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
import React from "react";
import {
BrowserRouter as Router,
Switch,
Route,
Link,
useParams
} from "react-router-dom";
export default function ParamsExample() {
return (
<Router>
<div>
<h2>Accounts</h2>
<ul>
<li>
<Link to="/netflix/usa">Netflix</Link>
</li>
<li>
<Link to="/zillow-group/canada">Zillow Group</Link>
</li>
<li>
<Link to="/yahoo/japan">Yahoo</Link>
</li>
<li>
<Link to="/modus-create/greece">Modus Create</Link>
</li>
</ul>
<Switch>
<Route path="/:id/:kk" children={<Child />} /> //id라는 키값과 kk라는 키값으로
//URL의 인자를 받아냅니다.
//children 속성은 별도로 설명 </Switch>
</div>
</Router>
);
}
function Child() {
// We can use the `useParams` hook here to access
// the dynamic pieces of the URL.
let useParam = useParams(); //useParams의 객체를 useParam에 할당
console.log(useParam); //useParams의 객체를 로그에 출력
return (
<div>
<h3>ID : {useParam.id} kk : {useParam.kk}</h3> //useParams의 객체 속 id와 kk의 값 출력
</div>
);
}
|
cs |
(코드 2) 리액트 라우터 URL Parameters 예제의 변형
일단 예제를 그대로 퍼 오기전에 궁금증이 생겨서 코드에 살을 덧붙여봤습니다. 그리고 useParams를 좀 더 자세하게 표현해보았습니다.
궁금증이란 useParams는 한 개만 가능한가? 였습니다. 그래서 32번째 행을 보시면 path="/:id/:kk"로 바뀌어있습니다.
결과론적으로는 id라는 키값과 kk라는 키값을 가지는 useParams의 객체가 생기므로 몇 개든 생성할 수 있다는 것을 알게 되었습니다.
그리고 43번째 행은 본래의 예제는 let { id } = useParams(); 로 비구조화 할당으로 되어있었으나, 비구조화 할당을 모르시는 분들을 위해 그냥 변수에다가 할당을 하고 콘솔로그에 출력하도록 했습니다.
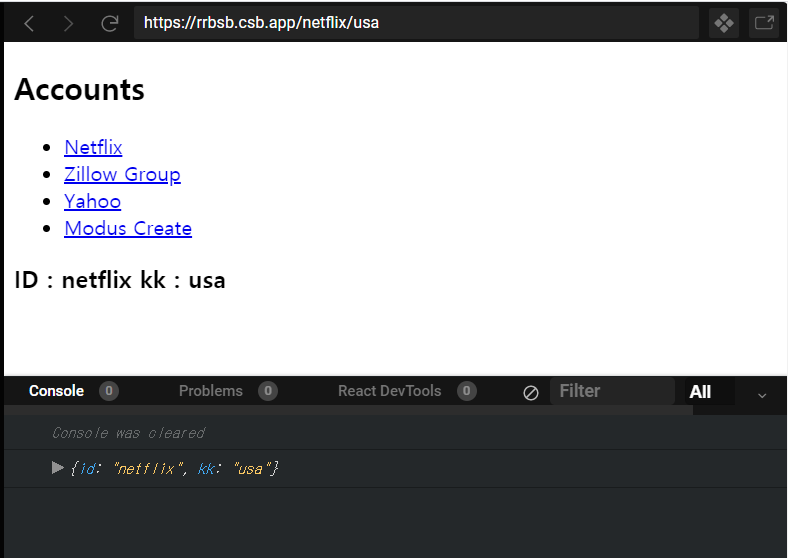
아래에 콘솔로그 그림을 보시겠습니다.

보시면 Link가 4가지 Netflix, Zillow Group, Yahoo, Modus Create가 보이고 Netflix를 눌러보았습니다. <Link to="/netflix/usa">Netflix</Link> Netflix를 누르면 pathname이 "/netflix/usa"가 되고 31번째 행 <Route path="/:id/:kk" children={<Child />} /> 라우트를 통과해서 id와 kk의 키를 가진 <Child />컴포넌트가 렌더링되며 <Child /> 컴포넌트에서 useParams의 객체를 useParam 변수에 할당하고 useParam을 로그에 출력하면 (그림 1)의 로그 처럼 { id : "netflix", kk : "usa" } 가 출력이 됩니다. 그리고 렌더링될 50번째 행을 보시면, useParam의 id와 useParam의 kk를 출력시킵니다.
<Route path="/:id/:kk" children={<Child />} />
여기에서 children 속성에 대해 설명을 하겠습니다. 모든 컴포넌트는 children이라는 속성을 가지고 있습니다. Parent(부모) 컴포넌트 Child(자식) 컴포넌트라는 용어를 많이 들어보셨을 겁니다.
Parent(부모) 컴포넌트로 쌓여져있는 컴포넌트가 Child(자식) 컴포넌트이죠. 코드로 설명해보겠습니다.
|
1
2
3
4
5
|
<Route path="/:id/:kk" children={<Child />} />
<Route path="/:id/:kk">
<Child />
</Route>
|
cs |
(코드 3) children 속성 설명을 위한 코드
보시는 바와 같이 두개의 코드는 같습니다. 3번째 행부터 5번째 행을 보시면 <Route>라는 컴포넌트 사이에 <Child />컴포넌트가 둘러쌓여져있습니다.
정리
1. <Route> 컴포넌트에 path속성에서 URL을 파라미터로써 값을 받는 객체를 useParams()를 통해 접근할 수 있다.
2. 파라미터 개수는 여러개여도 상관없다. ex) <Route path="/:id/:abc/:country" />
맺음말
useParams에 관한 글을 써보았습니다. 머리로는 이해하면서도 글로 쓰려고 하니 적으면서도 뭔가 설명이 부족하다고 느꼈습니다. 보충해야할 부분 이해가 가지 않는 부분이 있으시다면 글 남겨주시면 감사하겠습니다.
언제나 읽어주셔서 감사합니다!
다음글은 useRouteMatch에 대해 글을 써보도록 하겠습니다.
'react router dom' 카테고리의 다른 글
| 1-3 리액트 라우터 API 문서 (useLocation) (0) | 2020.10.19 |
|---|---|
| 1-2 리액트 라우터 API 문서 (useHistory의 state) (3) | 2020.10.12 |
| 1-1 리액트 라우터 API 문서 (Hooks, useHistory) (0) | 2020.10.11 |
| 1-0 리액트 라우터 공식문서 API부분 해석 (0) | 2020.10.10 |



